昨天我們看到了 Storybook 超棒的功能,今天也來試著寫寫看吧!我們以 Input 為例:
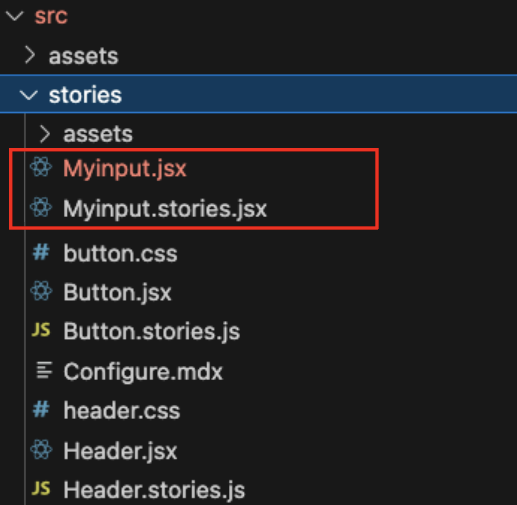
在 VS code 左側面版中有看到一個 Stories 的資料夾,這裡面就是放 UI component 的地方,我們在這裡新增兩個檔案,檔名為:Myinput.jsx、Myinput.stories.jsx。
Myinput.jsx:UI component 的 code 幾乎都寫在這裡。
Myinput.stories.jsx:把 Myinput.jsx import 到這裡,Storybook 才能把我們做的 Myinput 顯示出來。
打開 Myinput.jsx,輸入以下的 code
import React from "react";
const Myinput = () => {
const styleLabel = {
display: "block",
marginBottom: "4px",
color: "#15202d",
fontWeight: "bold",
};
const styleInput = {
width: "100%",
padding: "8px 4px",
borderRadius: "4px",
border: "1px #eaedf0 solid",
color: "#cacdd0",
backgroundColor: "#fff",
};
return (
<div>
<label style={styleLabel}>標題</label>
<div style={styleInput}>請輸入您的資料</div>
</div>
);
};
export default Myinput;
打開 Myinput.stories.jsx,輸入以下的 code
import Myinput from "./Myinput";
export default {
title: "Myinput",
component: Myinput,
};
export const defaultInput = () => <Myinput />;
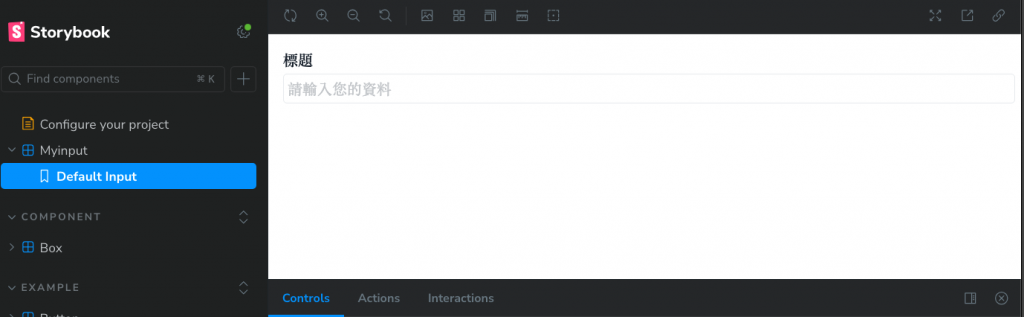
回到 Storybook 頁面,就會看到我們做好的 Myinput UI component 了(撒花~)。
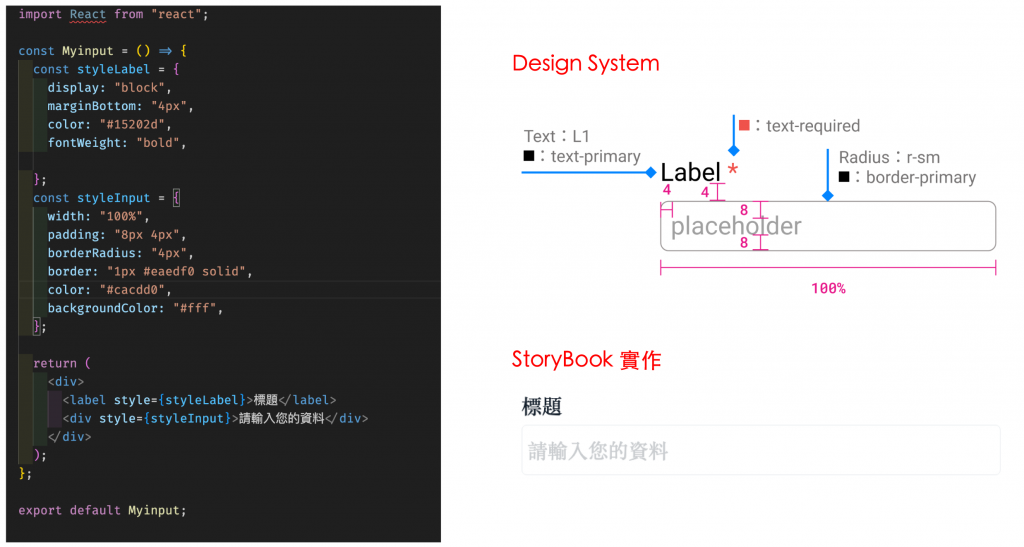
讓我們來看看 Desgin System 與 Storybook 的比對,完全照定義實作出來,開心!
有關 Stopybook 的相關學習資源,在鐵人賽裡面有很多好文章,歡迎有興趣的捧油們繼續深入鑽研喔!
參考:https://nodejs.org/zh-tw
參考:https://react.dev/
參考:https://storybook.js.org/
我的鐵人賽終於在今天完賽了,是不是該慶祝一下呢?(想太多 XDDD)看很多捧油在最後一天都會寫一些完賽感言與挑戰過程,我也來跟大家聊聊吧!
一直覺得鐵人賽的領域比較偏程式、維運⋯⋯等等的 IT 技術,在設計這一塊倒是比較少見,所以一度懷疑是否可以參賽,發 mail 給 iThome 的客服,得到的回覆是可以參加 Modern Web 這個主題,於是就開始了準備工作。
要連續 30 天不間斷發文確實是一件不容易的事,也很怕自己完成不了,期許自己在開賽前至少要寫滿 15 篇以上才敢開賽,所以在 8 月就著手撰寫,寫著寫著也有 15 篇的庫存了,想說可以開始了。唉!計畫趕不上變化,變化趕不上主管的一句話。哪知道一開賽沒多久,工作就暴增,最高紀錄有 8 天沒有時間撰文,眼看著庫存量一天一天的減少,心裡真是忐忑不安啊!庫存用完之後,就開始了每天撰文的日子,往後的每一篇都是當天寫,有幾天都在時限邊緣上傳,真是刺激啊!我能在今天寫下最後一篇,也真是感動啊!QQ
藉由這次的機會,也把 Design System 的觀念、定義、做法等等內容,再疏理了一次,之前有很多沒有弄清楚、模擬兩可的地方,在撰文的過程中釐清了不少,也因為釐清,所以有幾篇文章都有再做修補,甚至有幾篇的內容 90% 重寫 QQ,雖然很累,但很值得,歡迎看過之前文章的捧油可以回去重看一遍就會發現了喔!(尤其是第廿五~廿八篇 QQ)這是一個 Design System 的小小 MVP,以後的路還很長,也有很多不足的地方要學習,繼續加油囉!
因為挑戰的主題是設計類的,有很多東西文字無法表達清楚,必須要有圖解,所以在文章中要「圖文並茂」,除了打字,還要截圖、畫圖、併圖,真是累死我也,最後幾篇都是統整與收束,大量的圖要截、要畫、要併,就越寫越慢,體力與腦力都幾乎被掏空了QQ,每天都很累,但慶幸的是,我都沒有起「放棄比賽」的心,這點還滿佩服我自己的XDDD。
這一個月來每天都在撰文的日子度過,鐵人賽沒有週休二日,沒有中秋節,沒有颱風假,不能追劇不能出去玩(其實⋯⋯有跟 cailiwu 偷偷出去玩一天啦!XDDD),到了今天完賽,回顧過往,心裡很踏實。
以下是我的好伙伴們的鐵人賽文章,歡迎各位捧油們閱讀喔!
30天從零撰寫 Kotlin 語言並應用於 Spring Boot 開發
https://ithelp.ithome.com.tw/users/20121179/ironman/3005
站在Web前端人員角度,學習 Spring Boot 後端開發
https://ithelp.ithome.com.tw/users/20118857/ironman/3007
拾起 Canvas,人人都是大藝術家!
https://ithelp.ithome.com.tw/users/20130630/ironman/5566
不要因為對公司「切心」(台語:心寒之意)而澆熄了自己的熱情與自我成長的機會,自己進步了,路就更寬廣了。(離退休賣滷味的日子也不遠了 XDD)
收工!放大假去也~
